As a marketer, you know just how important it is to have a website that speaks directly to your target audience. When it comes to developers, the stakes are even higher. Websites are ground zero for your developer digital presence and are also likely the touchpoint with the most engagement.
Here’s what we’ll be talking about:
- Developer-friendly website design
- Content strategy for developer websites
- Uncovering user insights
- Key takeaways
Developer-friendly website design
You're probably wondering why companies have their own dedicated websites or portals for developers, right? Well, it's all about creating a space where developers can connect and engage with your digital presence.
Instead of trying to sell them on your product, these websites exist to help developers make their own informed decisions by providing them with the tools and resources they need to build with your technology. It's all about enabling them to solve their problems quickly and efficiently.
Rather than talking down to your audience, the focus is on building and problem-solving together.
Why are developer portals so important?
Developer portals serve as a centralized hub where developers can access all the resources they need to effectively use an API or platform.

When a developer visits your portal, there are usually two main reasons. First, they might be looking for documentation to troubleshoot an API or method within your offering. Second, they could be eager to start building with your tech and are seeking educational materials and examples to speed up their development process.
Apart from these reasons, developers also value collaboration and community. They want to connect with other developers who are using your products and find common solutions to problems they encounter. Providing forums or feedback channels on your website can facilitate this interaction.
Additionally, if you have a developer platform, developers may be interested in exploring business and monetization opportunities through your developer site.

How to nail the website design to improve developer experience
Based on his experience with multiple portals (including tensorflow.org, developers.google.com, and developers.microsoft.com), Abhishek Ratna, Director of Product Marketing at Labelbox, offers a few tips on how to design a website that’ll enhance the developer experience:
Prioritize substance over style
Check some of the most popular developer portals today, like huggingface.co or python.org. They have a minimalist design that enhances readability and makes information discovery easier. That doesn't mean your site has to be boring, though.
The design should complement the content without overshadowing it. Developers value functionality, so make sure the design serves a purpose.
“Stripe is widely regarded as having one of the best designed developer portals. One look at their homepage, and you’ll notice the clean, minimal design that highlights the content and emphasizes readability.”
Writing style
When it comes to writing style, aim for clarity and conciseness. Keep things simple, as developers appreciate technically accurate information that is easy to grasp.
Tom Johnson, a renowned technical writer, once said:
"If you can de-emphasize the wordsmithing role of your career and instead focus on language and writing as a means of figuring out problems, I think you'll have a much better time in IT as a technical writer."
Good technical writing is a skill that takes time to master, so consider involving your developer relations team or hiring technical writers to assist with creating content assets.
Keras.io is one of the best developer sites that puts these principles into action. Keras is an incredibly popular framework for building deep learning applications, and their website is a great example to learn from.
They address common problems developers face when working with deep learning applications, such as dealing with a large codebase or cumbersome deployment. Their language is straightforward and easy to understand, which resonates well with developers.
Information architecture
It’s also important to consider the information architecture of your website, starting with the navigation menu. The goal here is to make it easy for visitors to find coding assets without any hassle. Typically, documentation and tutorials should be prominently positioned and easily accessible.

Most portals prioritize documentation and also offer a mix of learning resources and community engagement.
Once you have these basics covered, you're well on your way to creating an exceptional developer website.
Content strategy for developer websites
Developers are drawn to specific types of content, namely documentation, tutorials, educational resources, real-world examples, and ways to engage the community.
These types of content play a significant role in capturing your target audience’s interest, so here are a few best practices on how to create them:
Tutorials
When crafting tutorials, the key is to provide developers with clear, step-by-step instructions that are easy to follow. Enhance your tutorials with screenshots, diagrams, and code snippets to illustrate your points effectively. It's crucial to ensure that your tutorials are always up-to-date, reflecting the latest technology and practices.
A fantastic example of a tutorial series is DigitalOcean's How To Code in Python 3, which offers comprehensive instructions for Python programming.
Documentation
Comprehensive and well-organized documentation is the lifeblood of any developer website. It's what keeps developers coming back for more. When creating documentation, keep in mind the best practices of writing for developers: focus on problem-solving with clear guidance and strive for simplicity and clarity.
This is often handled by the developer relations team, but it's also beneficial to involve experienced technical writers. Stripe's API documentation sets a great example with its well-organized and user-friendly approach.
Code samples
Code samples help you demonstrate how your product or service can be utilized in real-world scenarios. When creating code samples, make sure they are well-commented, easy to understand, and relevant to the problems your target audience faces.
GitHub is an excellent platform for sharing code samples, as it allows developers to collaborate and contribute to the code.
For instance, TensorFlow's website provides numerous code samples organized by use case, helping developers kick-start their journey with this popular machine learning library.
Videos
When creating videos, focus on delivering clear and concise information while keeping the video length manageable. Developers appreciate informative videos that get straight to the point without unnecessary fluff.
Use visuals, animations, and code snippets to illustrate your points, and whenever possible, include real-world examples. Google Developers' YouTube channel offers numerous videos on various topics, such as web development, machine learning, and cloud computing.
Webinars
Webinars provide an interactive way to engage with your audience and provide in-depth information on specific topics. When hosting a webinar, ensure that your content is well-researched and directly relevant to your audience's needs.
Encourage audience participation through polls, Q&A sessions, and live coding demonstrations. Twilio's SIGNAL conference is an excellent example of engaging webinars, covering a wide range of developer topics and featuring expert speakers from the industry.
Demos
Demos allow you to showcase your product or service in action. When creating demos, focus on highlighting the key features and benefits that are most relevant to your target audience. Ensure that your demos are visually appealing and easy to follow.
You can also incorporate live demos during webinars or events to further engage your audience. For example, AWS re:Invent often includes live demos to showcase new features and services offered by Amazon Web Services.
Case studies
Sharing stories of how other developers have successfully used your product or service to solve specific problems helps your audience visualize how they can apply your solution to their own projects.
Microsoft Azure's customer stories are a great example, showcasing various real-world applications of their cloud computing services.
Blogs and community
Blogs are a valuable communication tool for developers, allowing you to share updates, new features, launches, and use cases. Long-form blog posts also provide an opportunity for developers to learn about new concepts and problem-solving frameworks.
In terms of community, it's beneficial to direct developers to popular channels, forums, or ways they can contribute.
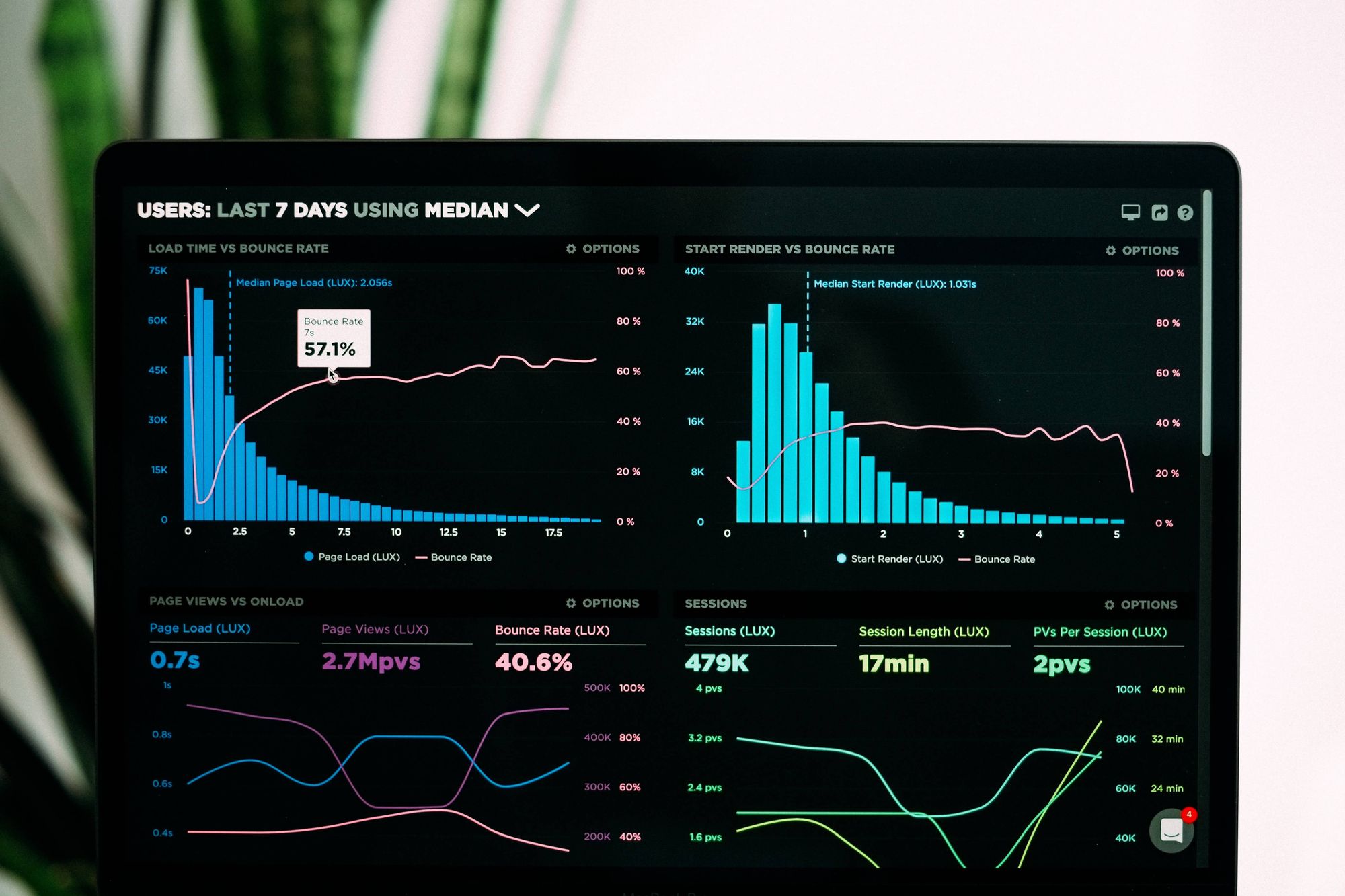
Uncovering user insights
We've covered website design and content, so let’s now tackle the third aspect of your website: user insights and analytics. To gather valuable user insights, you'll need a combination of qualitative and quantitative measurements.
Each type of measurement complements the other, so it's important to utilize both for a comprehensive understanding.
Qualitative measurement
This involves conducting usability tests and user surveys.
User surveys, sometimes accompanied by in-person interviews, allow you to asynchronously gather insights on what users like or dislike about your site.
The questions in these surveys typically aim to understand the most frequently accessed pages, the main reasons users visit your site, and their reactions and feedback. It's crucial to carefully select developers who closely align with your target audience persona, as their responses will reflect the intended audience.
It's also beneficial to include both new and experienced visitors to your site to gain insights into creating repeat behaviors.
For a deeper understanding of your users, you can conduct moderated usability tests. These tests observe the behavior of a small number of participants in various situations, such as their work environment or while completing problem-solving tasks that your platform or tool is designed to address.
Usability tests help you gauge the effectiveness of your site in real-life scenarios. Keep in mind that these tests and studies tend to be more expensive, require careful design, and are conducted less frequently. It's a good practice to conduct one or two of these tests per year.
Quantitative measurement
On the other hand, quantitative measurement is something you can do virtually anytime, thanks to web analytics tools. While there are various tools available, Google Analytics is a robust platform that offers powerful insights.
Here are a few key metrics you'll want to track:

Most visited pages
Understanding which pages are most frequently visited helps you identify the content that visitors find most helpful.
Time spent on page
This metric is particularly important for your documentation pages. You want the time spent on these pages to fall within the ideal range – not too short (indicating users are leaving too quickly) and not too long (indicating users are struggling to find what they need). Typically, the average time on a page should vary from 2 to 6 minutes.
Bounce rate
This metric indicates the stickiness of your site. A high bounce rate, above 60%, is cause for concern as it suggests visitors are quickly leaving your site without further engagement. If you notice a high bounce rate, it may be worth examining your website content for potential improvements.
Exit pages
These are the pages where visitors typically end their sessions. They serve as valuable indicators of the pages that users find most valuable. However, if most users exit on your homepage, it's worth investigating whether there are issues with site navigation or reasons why users aren't exploring your site further.
You can also set up custom segments in Google Analytics. This allows you to create cohorts and study their behavior. For instance, you can create cohorts of users who regularly visit your site or users who specifically engage with a certain section of the site.
Analyzing content consumption and engagement patterns among different cohorts, such as new and returning users, can provide valuable insights.
Key takeaways
- Developer websites are a central hub for developers to access resources, troubleshoot, and build with a company’s tech. Focus on solving problems and providing value instead of selling products.
- Choose substance over style, opt for a minimalist design that emphasizes content and improves readability.
- Clarity and conciseness are key, as developers value technically accurate information that is easy to understand.
- Documentation and tutorials should be given prominent positions to facilitate easy access.
- A comprehensive content strategy for developer websites should encompass various content types, including tutorials, code samples, documentation, blogs, and community sections.
- Web analytics tools, such as Google Analytics, play a pivotal role in optimizing your website and gaining a deeper understanding of user behavior.
For becoming a pro at digital marketing and content to developers, check out our courses, created in partnership with global industry leaders: